
Syllabliss
UX Design / UI Design
Syllabliss is a web app mockup that helps people learn independently by allowing them to organize educational resources into personal lesson plans that they can then set completion goals and study reminders for.
Client
Personal
Tools
Illustrator, MockPlus, Invision, so many post-it notes
The Challenge
Syllabliss is a web app mockup that helps people learn independently by allowing them to organize educational resources into personal lesson plans that they can then set completion goals and study reminders for.
Research
My initial research was to survey a range of already existing online educational resources—like Lynda, Coursera and Treehouse—to see how each worked and what kinds of features they had. I also did some research to learn what suggested best practices where when it came to setting and keeping goals and learning new skills.
Next, I identified 4 different people to interview. Because this was a personal project with no budget, I was limited in who I could interview, but I made sure the people I interviewed had a diverse range of experiences regarding self-education.

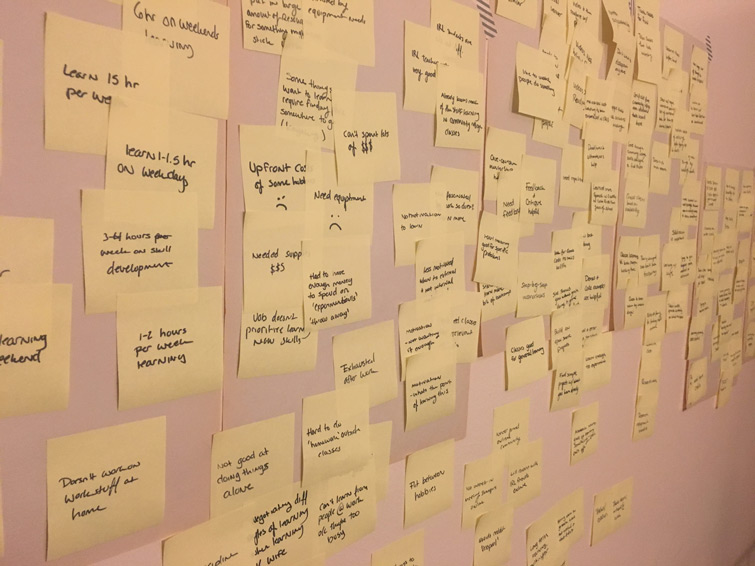
Synthesizing Research
Using affinity diagramming (and copious amounts of post-it notes) I was able to determine some key findings from the user interviews. There were numerous frustrations people expressed regarding independent learning, but I decided to focus on two main issues: time and self-discipline. From here I came up with 2 main goals for the app:
- It should help people find time for learning
- It should help them keep up with their learning goals

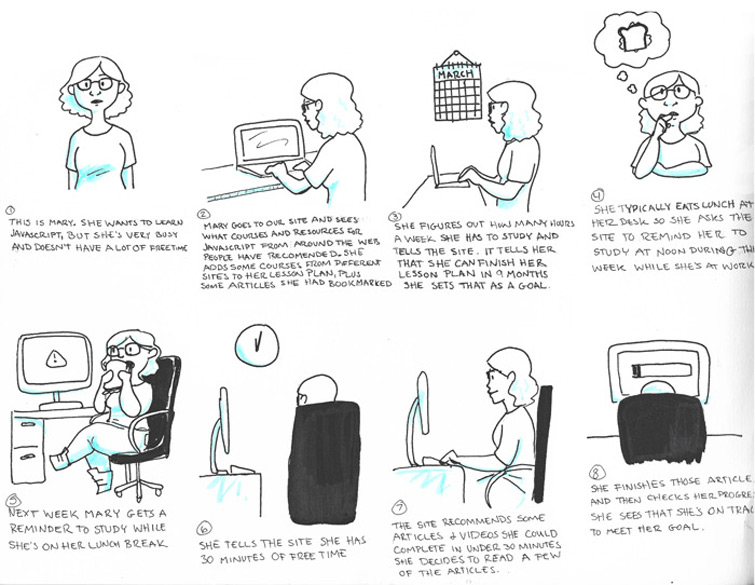
Idea Development
After coming up with my goals for that app, I created a storyboard to help me think through how people might use the app. No hard deadline for this project meant I got to make it fancier than I normally would.From here I developed a list of features this app should have, including adding and organizing lessons in different lesson plans, setting goals based on realistic time commitments, setting up reminders, and being able to quickly see your progress.

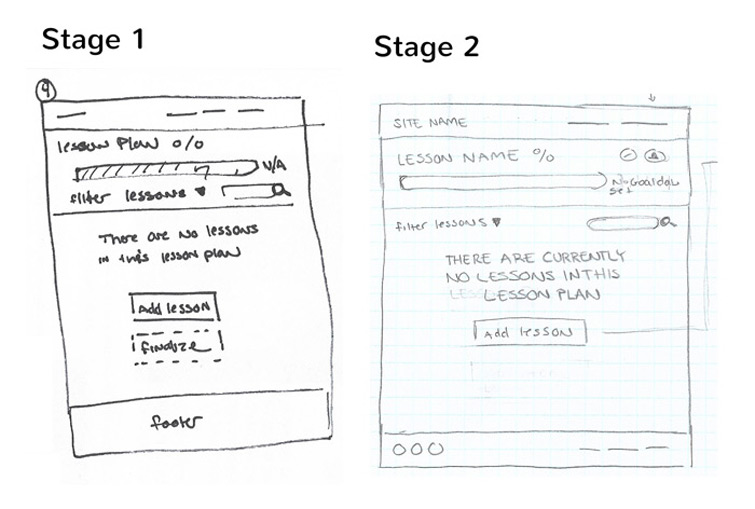
Wireframing
With a list of required features in hand, I worked out the exact flow of screens that a user would go through. I started roughly sketching out wireframes and then worked out issues by refining the wireframes before moving on.

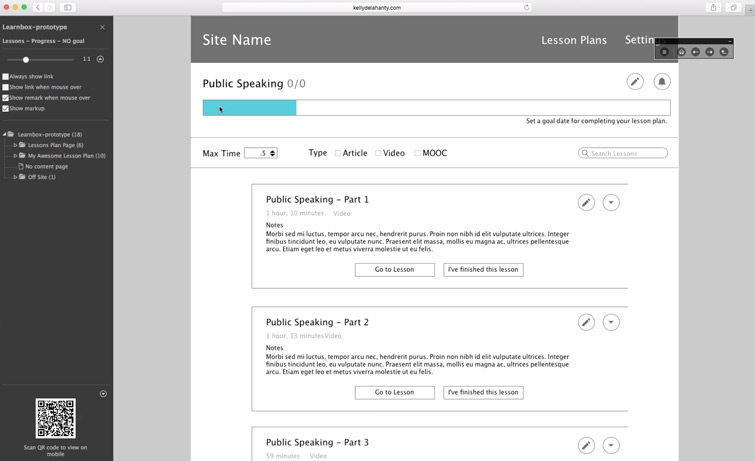
Prototype and Testing
Because I knew I was going to need to do some of my prototype testing remotely, I decided to make my “low fidelity" prototype digital instead of making a paper prototype. Since I didn’t have a deadline for this project, I decided to use this as an opportunity learn some new prototyping tools. In this case I used Mockplus to create the first prototype. I went through two rounds of testing with two people each using this prototype.

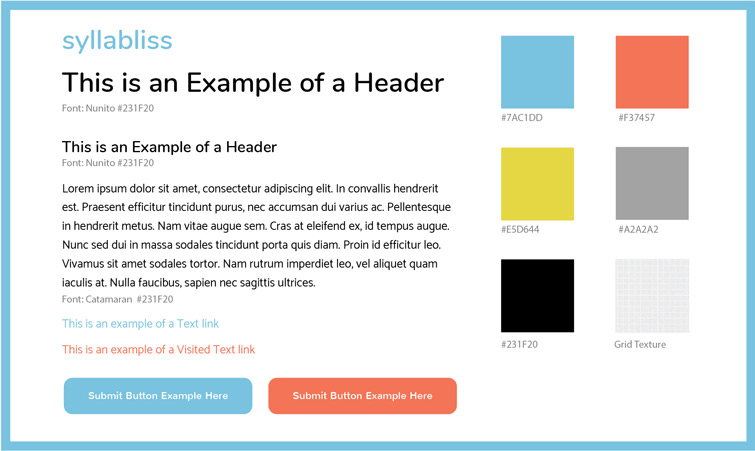
Branding and User Interface Design
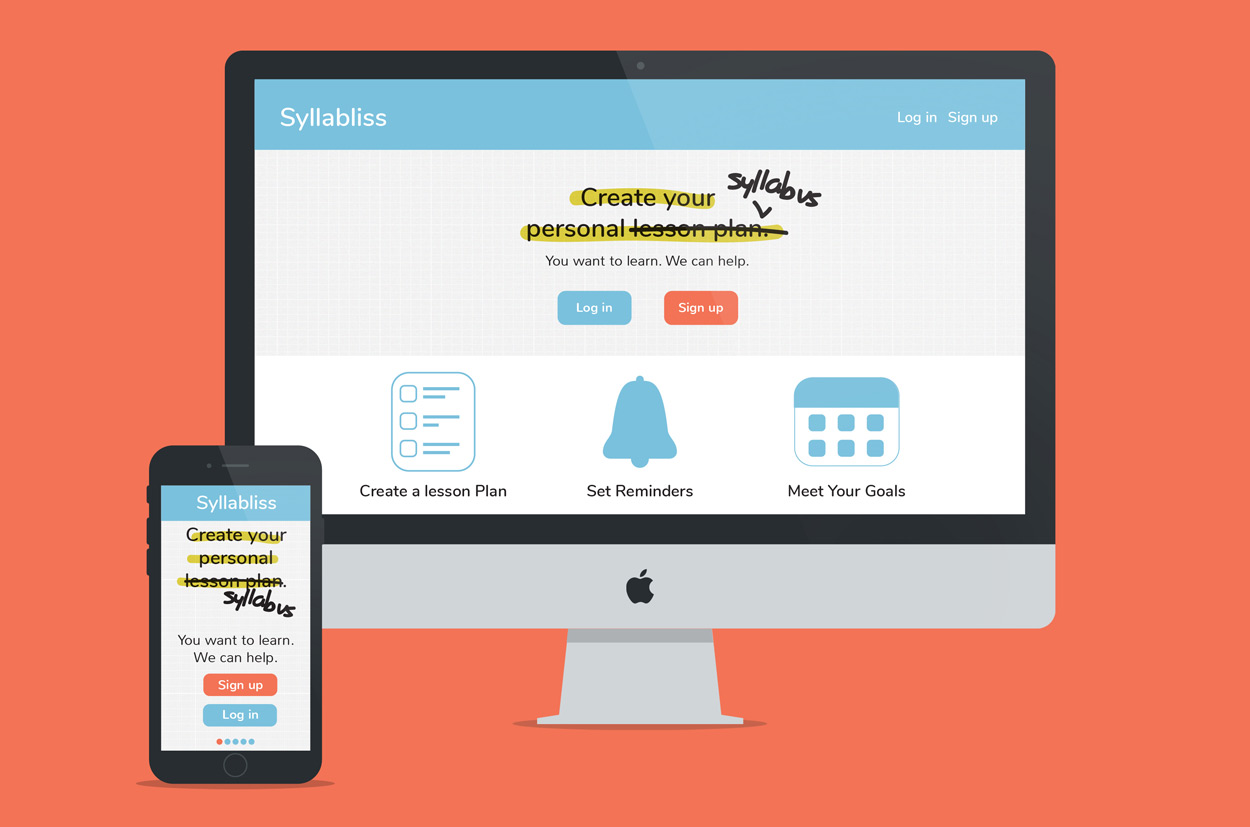
After doing initial testing I starting working on UI design and branding. I did some research on the design of other educational sites to get a sense of what kinds of expectations people might have coming to a site like this. I knew I wanted the site to be cheerful and unintimidating, so that allowed me to focus the color pallet. I came up with a few potential designs, and eventually settled on one that mimicked the visuals of notetaking. This is also the point at which I came up with the name “Syllabliss”—a portmanteau of “syllabi” and “bliss.”

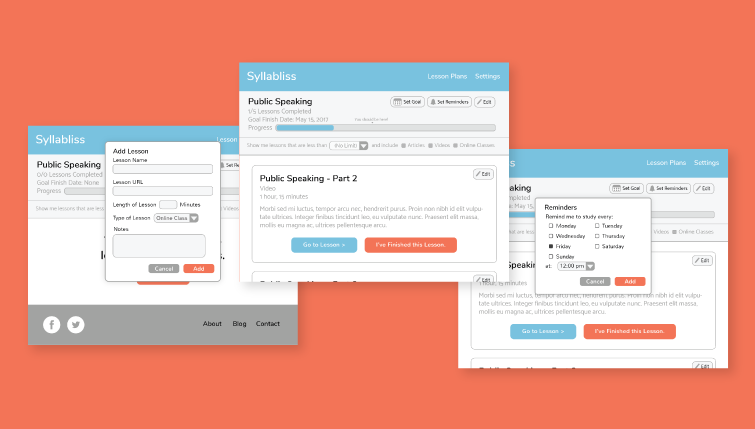
Final Design
With the branding determined I set about creating a hi-res prototype. I decided to use this as an opportunity to learn Invision. I then went through one more round of testing with two different people and made a few small fixes to the design.
View final mock up design.
Please note that this final mock up design is slightly different than the prototype that was used for testing.