
IPRH Website Update
UX Design
The Illinois Program for Research in the Humanities (IPRH) serves as the humanities center for the University of Illinois. As the in-house designer for IPRH, I redesigned the homepage and updated the information architecture of the site to improve the site’s user experience and better suit the program’s needs.
Client
Illinois Program for Research in the Humanities
Tools
Wireframing, paper prototypes, Optimal Workshop, atomic.io

The Challenge
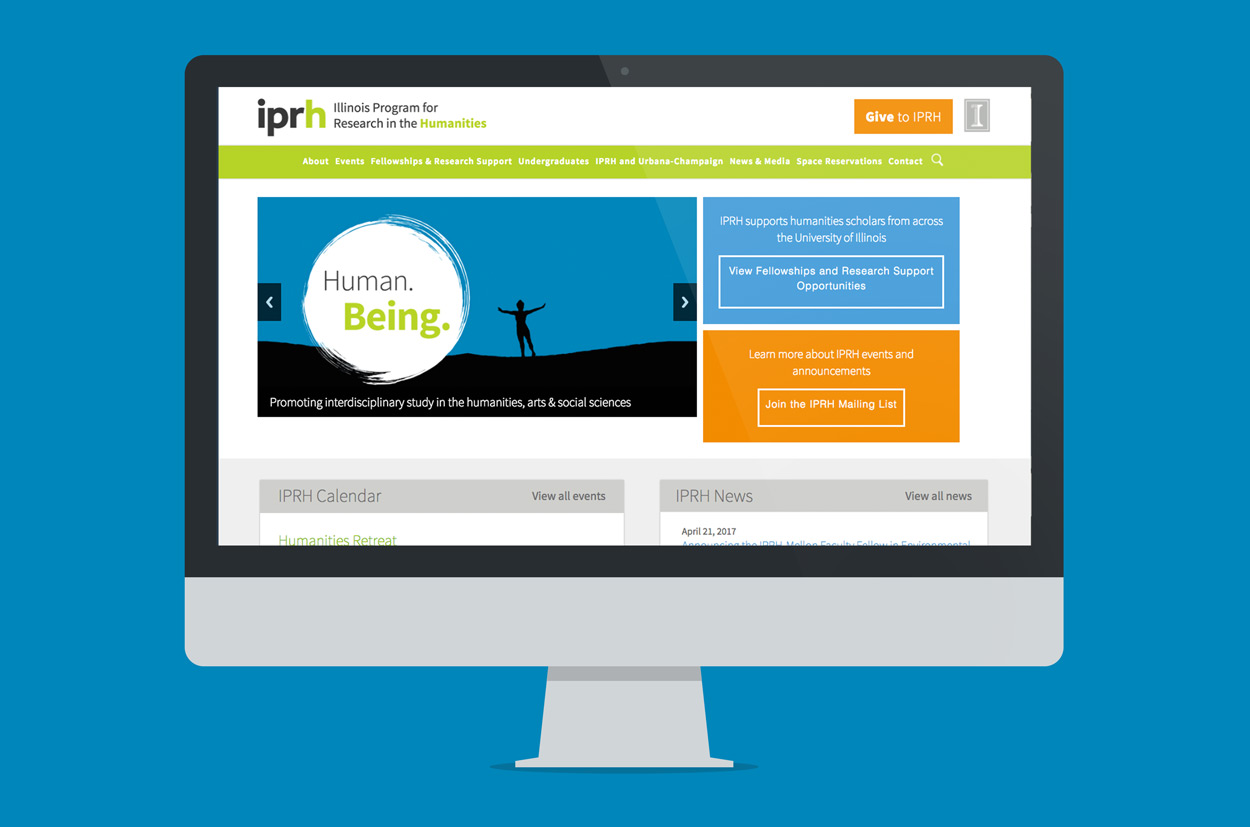
The IPRH website was redesigned by the university's Creative Services team in 2013. While the website was a vast improvement over the previous version, IPRH’s growth since then had reveal multiple issues, including:
- The current information architecture no longer meet our needs. As the program created new initiatives, like internships and research clusters, there was no clear place for them on the site.
- The homepage of the site was clunky. The slideshow was difficult to update, pushed important content down the page, and slowed down the site.
- Too many people weren’t able to find our information about events easily, which is was major goal of the website
- Other pages on the site, like the fellows page, were slowing down the site
Interviewing Stakeholders
Before moving forward with the site update I sat down with the all internal stakeholders to figure out the top priorities and goals for the website. We also determined during these interviews that we would be unable to budget anything for this project, so any usability tests or tools used would have to be free.

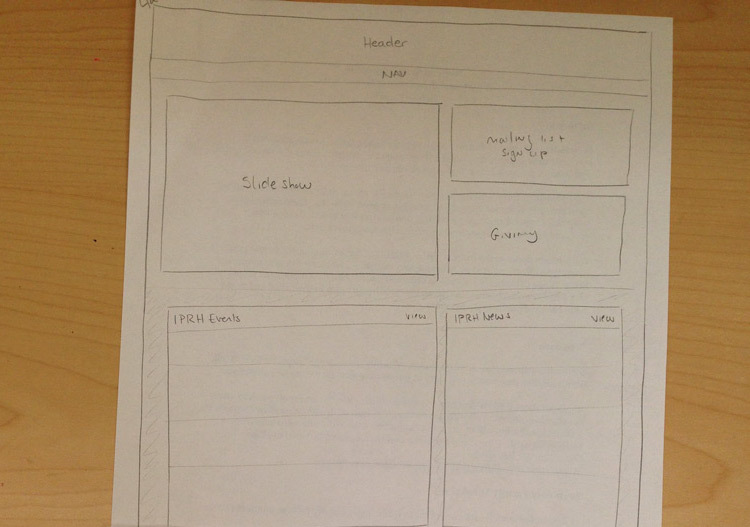
Sketches and Paper Prototypes
I decided to tackle the challenge of the homepage layout first. I evaluated the content of the current homepage and determined which elements we needed to keep, lose or add. I worked out some possible layouts using paper prototypes. I then took the most promising of those and created sketches.

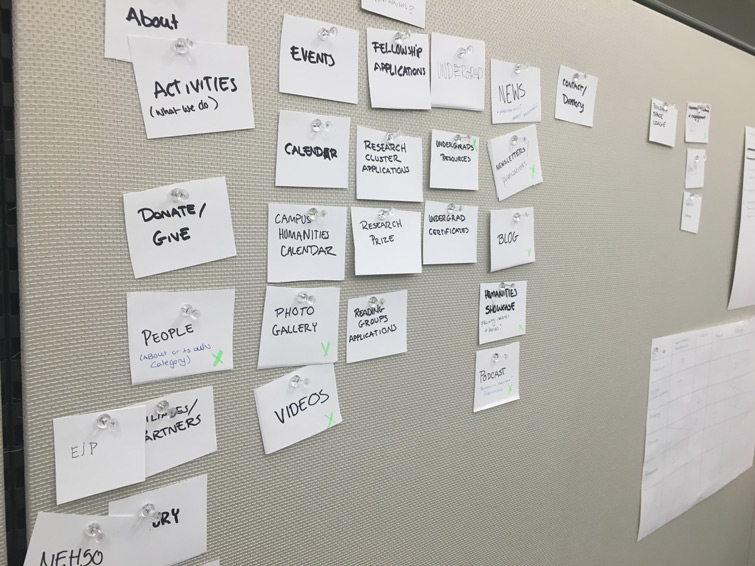
Card sorts
To address the information architecture issue, I decided to conduct a few card sorting exercises. The first card sort was in person, with an undergraduate student and a university staff member somewhat familiar with IPRH. This shed light on a few issues and made it clear that more testing was necessary. I was then able to create a more informed digital card sort test using a free version of Optimal Workshop, which I then sent out to the IPRH mailing list, asking people to participate.
I received enough responses to give me a good sense of possible directions to move in with the information architecture of the site. I then consulted with internal stakeholders, gathering information about how IPRH - and therefore the site - might need to grow and change in the coming years. From there I settled on a site structure I wanted to test.

User Testing
There were still some debate about where to place certain content on the site. Before moving on to full user tests, I decided to take our initial navigation structure and create a Treejack test on Optimal Workshop to address our most pressing concerns. Based off the results of the Treejack test I created a more finalized site map, which I then used along with the previously developed wireframes to create a hi-res prototype.I then tested the site with three different people: a community member, a university staff member familiar with IPRH but not overly familiar with the website, and an undergraduate student. The tests took place both in person and remotely. Through the tests we discovered a few issues to resolve before moving forward.

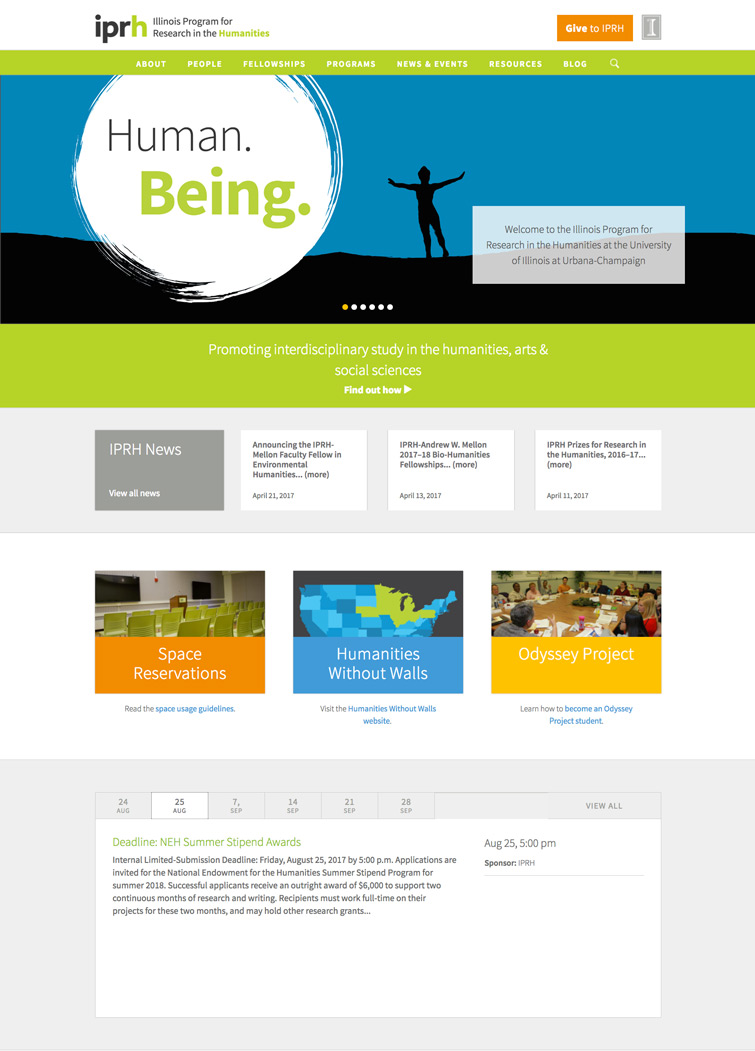
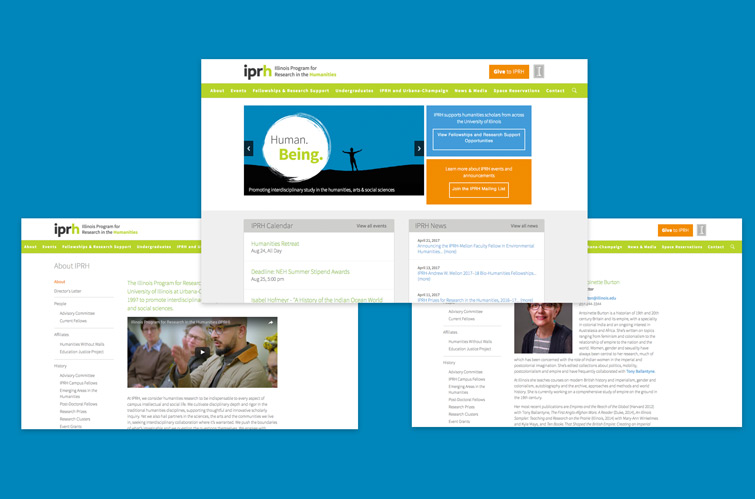
Final Design
After discussing the results of the user tests with internal stakeholders, I adjusted a few things in the site map and then began developing the new site on a test server. The new site’s information architecture better reflected the wide array of services and programs IPRH offered, the homepage was more responsive and prioritized content better. Other aspects of the site, like the drop down navigation and the staff and fellows pages were made easier to read and use.